Creating the UX Technique Archive
Role
UX Designer, Visual Designer, and Webflow Developer (1-person passion project)
Tools
Figma, Notion, Webflow, ChatGPT
Time frame
Three months (weekends only)
The challenge
In the world of UX design, where research and brainstorming techniques are dizzyingly plentiful, it's easy to cling to our beloved, time-tested favorites. Thankfully, in my school, experimenting with new techniques was encouraged. However, now that I am a UX designer in the field, finding and choosing the right techniques when creating a research plan can become quite a chore. To make this easier, I decided to create a web app that acts as a digital library to help me pair the right UX techniques with any project.
Define
Because I was my own target group, I was tempted to just dive into the ideation phase. However, the UX designer in me told me to take a step back and empathize with the target group - yes, myself. This helped me create focus for later on when there were too many ideas.
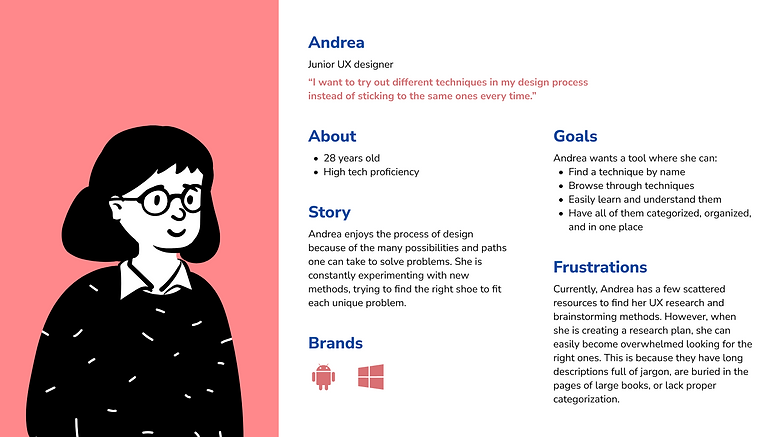
Persona
.png)
Empathy map

User stories
1.
As a UX designer, I want an easy way of finding and an enjoyable way of discovering various UX brainstorming and research techniques so that I can use a wider variety of methods within my design processes.
2.
As a UX designer, I want a way to learn more about the techniques so that I can understand and apply them seamlessly to my design processes.
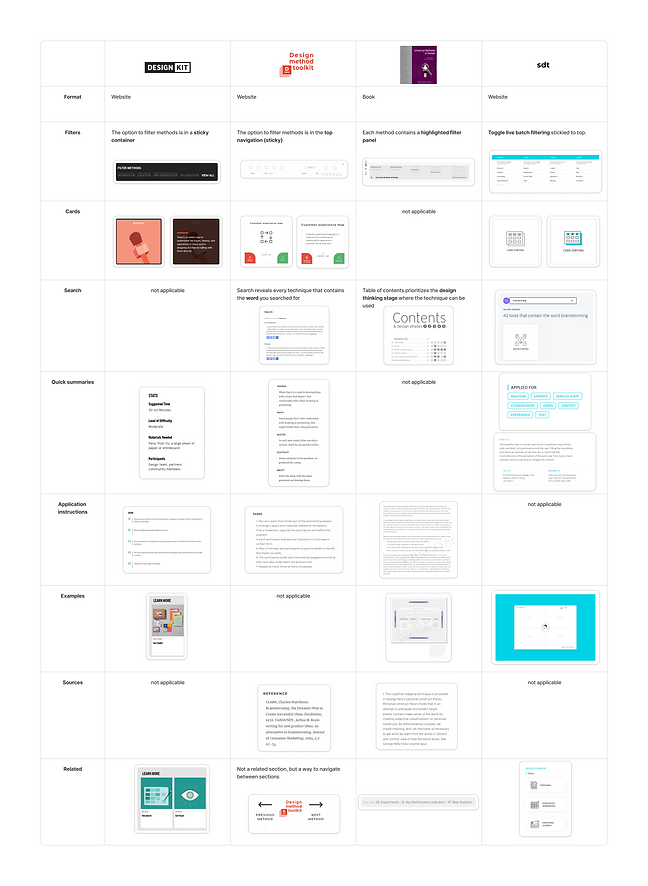
Competitive analysis
.png)
My main competitive analysis insight was that all four competitors I analyzed grouped all methods together in one location without any apparent order, making the presentation feel overwhelming. Additionally, each competitor offered a different set of methods, and it wasn't always immediately obvious which stage of UX design they belonged to. As a result, a person browsing for new techniques had to sift through many irrelevant methods before finding the one they needed.
Feature brainstorming

After brainstorming, I decided to adopt a selection-first approach. This means that the category of the technique must be chosen first before displaying the techniques within that category. This approach aimed to alleviate the feeling of being overwhelmed from seeing all techniques in one big list at the outset, as my competitors were doing.
Content
This was the real kicker - creating the content. This meant creating hundreds and hundreds of techniques, with all of their details: names, decriptions, step-by-steps, and more. For this, I used 3 tools to help me:
-
Notion - To create a database
-
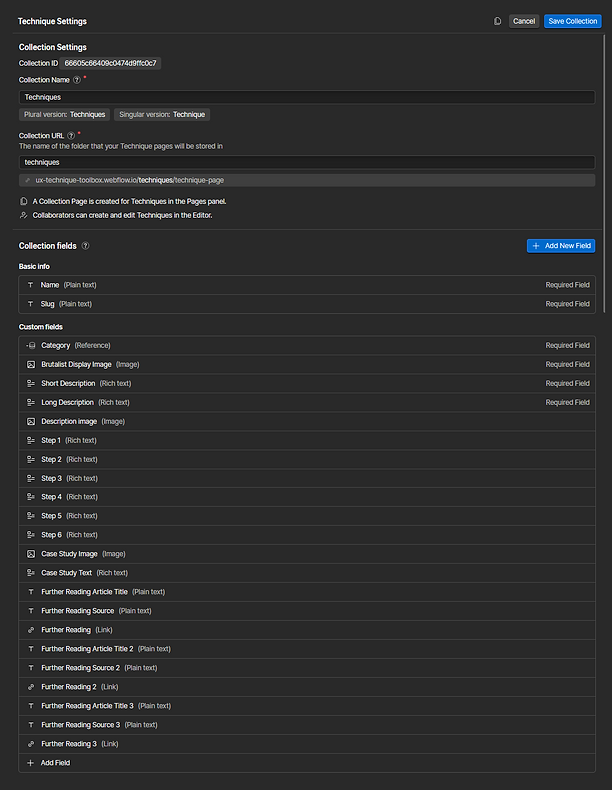
Webflow - To use their CMS feature (below is an image of the content fields per technique)
-
ChatGPT - To help me summarize and format information
.png)
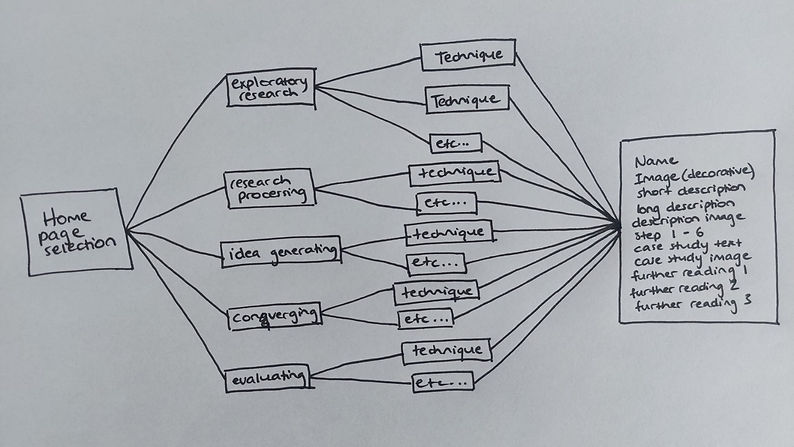
The taxonomy of my content looks like this:

Wireframes & Testing




Testing my wireframe on UX designers confirmed that my category-based approach improved the experience of finding techniques; however, I learned that I needed to make some adjustments to my information delivery layout.
Visual Design

Screens

Final Website
Visit the UX Design Technique Archive here. Thanks for reading!